heytherejem
Hola
Tengo dos tarjetas de datos: una con una relación de aprobación promedio y la otra con la relación de aprobación que cambia cuando selecciona diferentes cortadoras. De modo que puede comparar la proporción de aprobados junto con el promedio, para ver si lo ha hecho mejor o peor. Encantador.
Quiero que el color de la relación de aprobación sea verde si es más alto que el promedio y rojo si es más bajo.
No estoy seguro de cómo hacer esto. ¡Ayudar!
edhans
Hola @heytherejem, este es un proceso de varios pasos.
- Calcule una medida que devuelva sus selecciones de color. Usé esto:
Vs Average =
VAR varCurrentValue = SELECTEDVALUE('Table'[Value],0)
VAR varAverage = [Average Value]
RETURN
SWITCH(
TRUE(),
varCurrentValue > varAverage, "Green",
varCurrentValue = varAverage, "Black",
varCurrentValue < varAverage, "Red"
)-
- Entonces, si el valor actual seleccionado (utilicé una segmentación para seleccionar un valor) es mayor que la medida del valor promedio, devuelve verde, si es igual, negro, si está por debajo, rojo. La medida del valor medio es:
Average Value =
CALCULATE(
AVERAGE('Table'[Value]),
REMOVEFILTERS('Table'[Category])
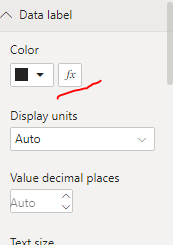
)- Luego, en la tarjeta original, seleccione la propiedad de la etiqueta y cambie el color de lo que probablemente sea negro para usar el formato condicional del botón fx:
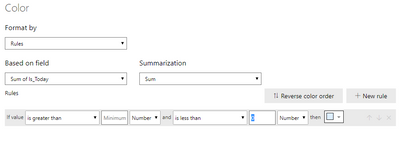
- Luego, seleccione la configuración de Valor de campo y seleccione la medida que utilizó – Vs Average en mi caso.
Puedes ver mi PBIX aquí si quieres jugar un poco con él. Puedes deshacerte de mi texto verde/rojo/negro y usar códigos hexadecimales siempre que tengan el formato «#000000» con el signo # para modificar esos colores.
amichandak
@heytherejem, puede crear una medida de color y usarla en formato condicional con opción de campo.
ejemplo
Color sales = if(AVERAGE(Sales[Sales Amount])<170,"green","red")
Color Year = if(FIRSTNONBLANK(Table[Year],2014) <=2016,"lightgreen",if(FIRSTNONBLANK(Table[Year],2014)>2018,"red","yellow"))Campo de color – Medida de color – Formato condicional
https://radacad.com/dax-and-conditional-formatting-better-together-find-the-biggest-and-smallest-num…
https://docs.microsoft.com/en-us/power-bi/desktop-conditional-table-formatting#color-by-color-values
basado en iconos
https://exceleratorbi.com.au/formato-condicional-utilizando-iconos-en-power-bi/
https://community.powerbi.com/t5/Desktop/FORMAT-icon-set-for-use-in-a-data-card/td-p/811692
v-xuding-msft
Hola @heytherejem,
También podría hacer referencia a este hilo que respondí para intentarlo.
https://community.powerbi.com/t5/Desktop/Formatting-Arrow-in-Card/td-p/931483
Consulte el documento para obtener más información sobre el formato condicional.
Color basado en un cálculo
edhans
Hola @heytherejem, este es un proceso de varios pasos.
- Calcule una medida que devuelva sus selecciones de color. Usé esto:
Vs Average =
VAR varCurrentValue = SELECTEDVALUE('Table'[Value],0)
VAR varAverage = [Average Value]
RETURN
SWITCH(
TRUE(),
varCurrentValue > varAverage, "Green",
varCurrentValue = varAverage, "Black",
varCurrentValue < varAverage, "Red"
)-
- Entonces, si el valor actual seleccionado (utilicé una segmentación para seleccionar un valor) es mayor que la medida del valor promedio, devuelve verde, si es igual, negro, si está por debajo, rojo. La medida del valor medio es:
Average Value =
CALCULATE(
AVERAGE('Table'[Value]),
REMOVEFILTERS('Table'[Category])
)- Luego, en la tarjeta original, seleccione la propiedad de la etiqueta y cambie el color de lo que probablemente sea negro para usar el formato condicional del botón fx:
- Luego, seleccione la configuración de Valor de campo y seleccione la medida que utilizó – Vs Average en mi caso.
Puedes ver mi PBIX aquí si quieres jugar un poco con él. Puedes deshacerte de mi texto verde/rojo/negro y usar códigos hexadecimales siempre que tengan el formato «#000000» con el signo # para modificar esos colores.
pranit828
Hola @heytherejem
Puede formatear condicionalmente el fondo de la tarjeta.
y la etiqueta de datos de la tarjeta.
heytherejem
En respuesta a pranit828
Sí, @ pranit828, sé que puede formatear la tarjeta de forma condicional, mi pregunta es, ¿qué medida uso para decir si [current value] es mayor que [average value] entonces ‘verde’ más si [current value] es menos que [average value] luego ‘rojo’ sino ‘negro’
edhans
En respuesta a heytherejem
@heytherejem: incluí una medida que muestra esto:
Vs Average =
VAR varCurrentValue = SELECTEDVALUE('Table'[Value],0)
VAR varAverage = [Average Value]
RETURN
SWITCH(
TRUE(),
varCurrentValue > varAverage, "Green",
varCurrentValue = varAverage, "Black",
varCurrentValue < varAverage, "Red"
)No es el único camino, sino un camino. ¿Descargaste mi archivo PBIX y viste cómo funcionó todo el proceso? Si no hace lo que quieres, ¿puedes ser más específico?
pranit828
En respuesta a heytherejem
hola @heytherejem
Crearía una medida que devuelva 1 o 0 y -1 para nosotros, y la usaría para formatear condicionalmente.