ramfan07
Miré varias publicaciones en SVG y no pude determinar cuál es mi error. Si ya está ahí pido disculpas.
Originalmente comencé a crear el gráfico SVG en mi tabla según el código minigráfico creado por Brian Grant. Que fue un gran tutorial. Sin embargo, no puedo encontrar el error que recibo cuando Power BI muestra el archivo svg. Uno de los valores que se envía a la columna de la tabla en el escritorio de Power BI es:
datos:imagen/svg+xml;utf8,
Cuando se establece en la URL de la imagen, muestra un icono en lugar de una polilínea. Cuando pongo el valor en un generador de SVG a imagen en línea, la polilínea es viable de la forma en que imagino que debería verse. ¿Alguien ve cuál podría ser mi error? Soy un novato en Power BI y puedo estar haciendo algo realmente simple como un error. También en la vista previa, noto que el navegador muestra & dos puntos en la cadena anterior. Realmente muestra dos puntos en Power BI.
dm-p
Hola @ramfan07,
Su SVG polilinea la etiqueta no está bien cerrada. El generador de SVG que está utilizando para probar de alguna manera logra manejarlo y perdona el cierre faltante, mientras que Power BI no lo hace y muestra su ícono de error.
Solo necesita agregar un cierre «https://community.powerbi.com/» a la etiqueta, como se muestra al final de la línea 3 a continuación:
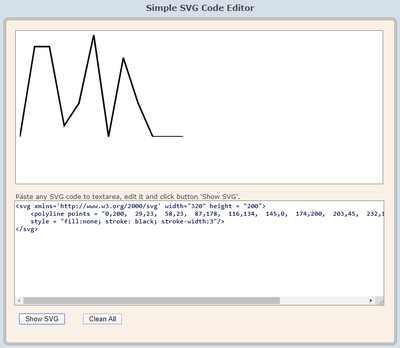
<svg xmlns="http://www.w3.org/2000/svg" width="320" height = "200">
<polyline points = "0,200, 29,23, 58,23, 87,178, 116,134, 145,0, 174,200, 203,45, 232,134, 261,200, 290,200, 320,200"
style = "fill:none; stroke: black; stroke-width:3"/>
</svg>Esto me parece consistente en un generador SVG y Power BI (con la excepción de que Power BI solo puede representar SVG con el mismo ancho x alto), por ejemplo:
Editor
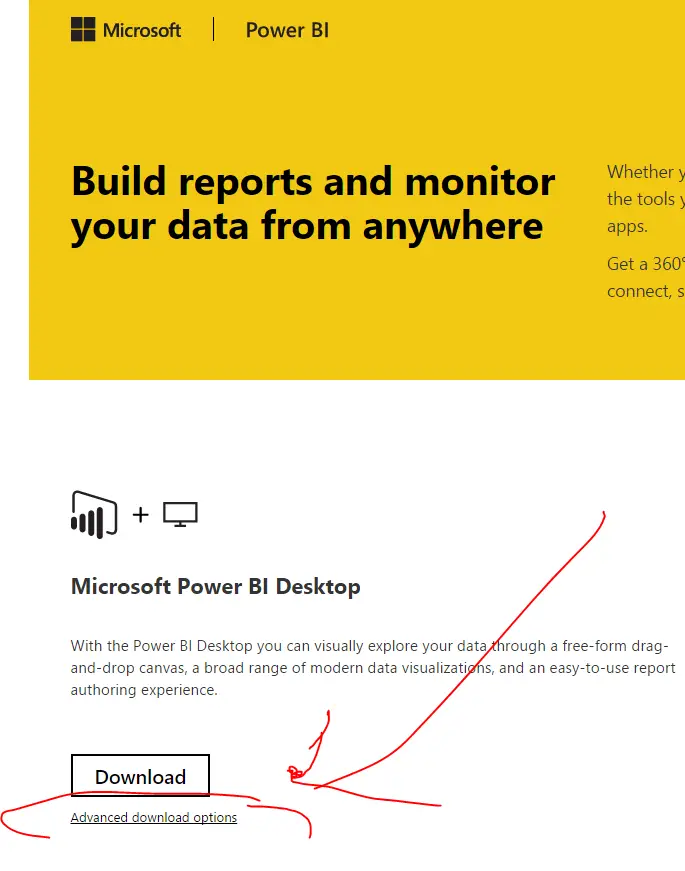
BI de energía

Eso es practicamente todo 🙂
Saludos,
Daniel
Si mi publicación resuelve su desafío, considere aceptarla como una solución para ayudar a otros miembros del foro a encontrar la respuesta más rápidamente. 🙂
dm-p
Hola @ramfan07,
Su SVG polilinea la etiqueta no está bien cerrada. El generador de SVG que está utilizando para probar de alguna manera logra manejarlo y perdona el cierre faltante, mientras que Power BI no lo hace y muestra su ícono de error.
Solo necesita agregar un cierre «https://community.powerbi.com/» a la etiqueta, como se muestra al final de la línea 3 a continuación:
<svg xmlns="http://www.w3.org/2000/svg" width="320" height = "200">
<polyline points = "0,200, 29,23, 58,23, 87,178, 116,134, 145,0, 174,200, 203,45, 232,134, 261,200, 290,200, 320,200"
style = "fill:none; stroke: black; stroke-width:3"/>
</svg>Esto me parece consistente en un generador SVG y Power BI (con la excepción de que Power BI solo puede representar SVG con el mismo ancho x alto), por ejemplo:
Editor
BI de energía

Eso es practicamente todo 🙂
Saludos,
Daniel
Si mi publicación resuelve su desafío, considere aceptarla como una solución para ayudar a otros miembros del foro a encontrar la respuesta más rápidamente. 🙂
ramfan07
En respuesta a dm-p
Muchas gracias. Eso lo resolvió.